描述:使用window.open打开一个对话窗口,应用于PC站点,手机站点不建议使用此方法,因为手机端没有弹出窗口的概念,使用后会在新窗口打开对话。
效果图:
PC:

18000
1. 使用场景
2. 新窗口打开对话
3. window.open打开对话窗口
4. 页内打开对话窗口
5. 刷新访客的会员身份
6. 发送图文消息
7. 获取对话窗口地址
8. 获取访客的ID
9. 设置页面标题
10. 页内对话窗口最小化
11. 内页对话窗口最大化
12. 结束对话
13. 监听访客事件
14. 设置手机窗口半屏展示
15. 获取内页窗口的打开状态
16. 获取对话状态
17. 获取对话客服信息
18. 获取访客的未读消息数
19. 设置PC内页窗口大小以及位置
20. 获取上传文件凭证
在加载有echat.js的页面才能调用js sdk提供的API。您可以根据自己的业务需要来选择使用API完成特定的业务逻辑,比如:需要手动控制打开对话窗口的参数和图标的位置
调用方法:ECHAT.customNewWinChat(customObj)
描述:使用window.open打开一个对话窗口,应用于PC站点,手机站点不建议使用此方法,因为手机端没有弹出窗口的概念,使用后会在新窗口打开对话。
效果图:
PC:
参数介绍:
customObj为json对象,json各属性描述如下:
注:以下所有参数均支持在echat.js加载时通过initParam设置,以及直接传参给对话窗口链接。详见下方的示例。
| 属性名 | 类型 | 必须 | 描述 | encode |
|---|---|---|---|---|
| echatTag | String | 否 | 对话入口参数。可传自定义字符串,比如:‘订单详情’ ‘product’ ‘after-sales’ ‘order’ 。用法1:可在“智能路由”里使用这个入口参数配置不同的路由规则 用法2:可用于分析数据,可到:数据分析-对话入口分析 查看 用法3:客服聊天界面会展示对话入口参数的具体内容,方便快速了解访客来源 | 否 |
| lan | String | 否 | 打开对话窗口的语言,比如:en、zh、ja、de等 | 否 |
| metaData | String | 否 | 会员对接中的会员加密身份信息,具体参见:业务系统集成 | 否 |
| myData | String | 否 | 业务系统对接中传递的自定义业务数据,具体参见:业务系统集成 | 否 |
| routeEntranceId | String | 否 | 接入对话的入口ID,入口id查看(更多设置-个性化-咨询入口) | 否 |
| visEvt | String | 否 | 图文消息,可对话开始前发送本次咨询的商品信息或者订单信息或者其他信息给客服。此属性的值为图文消息的json字符串,见下方详细描述 | 否 |
| chatWindowParam | json | 否 | PC新页面或者新窗口打开对话时设置的窗口参数。具体参数列表和含义见西方chatWindowParam个属性描述。 | 否 |
chatWindowParam 各属性描述:
| 属性名 | 类型 | 必须 | 描述 |
|---|---|---|---|
| name | String | 否 | 打开新窗口的名字 |
| width | number | 否 | 打开新窗口的宽度,单位px |
| height | number | 否 | 打开新窗口的高度,单位px |
| features | String | 否 | window.open的features参数,传值此参数时width、height参数失效 |
| maxWidth | number | 否 | 对话窗口区域显示的最大宽度,如不设置宽度为窗口宽度 |
| maxHeight | number | 否 | 对话窗口区域显示的最大高度,如不设置高度为窗口高度。 |
| bgColor | string | 否 | 页面的背景颜色,在对话区域大小小于窗口大小时会看到背景颜色。例如:#ffffff 如不设置默认为 #ffffff |
| bgImage | string | 否 | 页面的背景图片,平铺。在对话区域大小小于窗口大小时会看到背景图片。bgImage存在时忽略bgColor参数。 |
| bgRepeat | number | 否 | 背景图片平铺规则。0/1/2 默认为0. 居中实际大小显示。 1:拉伸平铺 2:重复平铺 |
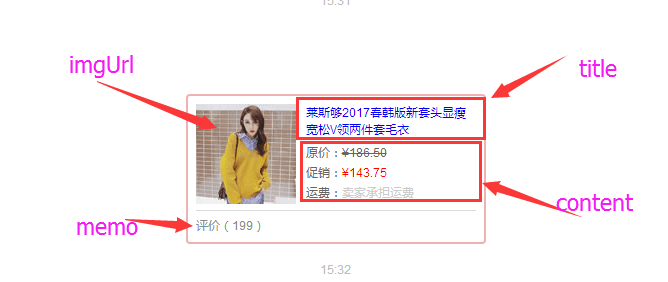
visEvt图文消各属性描述
| 属性名 | 类型 | 必须 | 描述 |
|---|---|---|---|
| eventId | String | 否 | 图文消息的ID,可自定义前缀或者其他格式来通知业务系统图文消息的消息类型:比如:prod-123 ,order-123等 |
| title | String | 否 | 图文消息的标题,如:新款风衣 |
| content | String | 否 | 图文消息的描述,只支持div span style属性,如:产品的价格,优化信息等 |
| imageUrl | String | 是 | 图文消息的图片地址 |
| url(已废弃) | String | 否 | 客服端收到图文消息后点击图文消息的打开url |
| urlForVisitor | String | 否 | 图文消息提供给访客打开的url,可以为空。 url允许两种协议: http协议: 支持新窗口打开以及对话窗口的互动窗口打开。协议格式:http(url,openType) 新窗口打开:http('http://m.echatsoft.com','blank') 互动窗口打开:http('http://m.echatsoft.com','inner') 小程序协议:支持保留对话窗口打开小程序页面,支持销毁对话窗口打开小程序页面。 协议格式:xcx(url,openType) 保留对话窗口打开小程序页面:xcx('/pages/addFunction/addFunction','navigateTo') 不保留对话窗口打开小程序页面:xcx('/pages/addFunction/addFunction','redirectTo') 跳转至小程序导航页:xcx('/pages/addFunction/addFunction','switchTab') |
| urlForStaff | String | 否 | 图文消息提供给客服打开的url,可以为空。支持http[s]协议和apiUrl协议。 http协议和urlForVisitor参数中的http协议一致. apiUrl协议:apiUrl(pageId,openType). pageId:业务系统的页面ID openType:打开类型 reload:重载打开 hash:不刷新已有的业务系统页面. 重载打开:apiUrl(123,'reload'); hash打开:apiUrl(123,'hash'); |
| memo | String | 否 | 图文消息的描述,如:产品评价等 |
| urlEnableForVisitor(已废弃) | int | 否 | 访客是否可点击图文消息打开设置的url。 1:可打开(默认) 0:不可打开 |
| visibility | int | 否 | 图文消息的可见范围. 1:访客客服都可见(默认) 2:只有客服可见,访客不可见 |
| customizeMsgType | int | 否 | 此消息的类型,关系到消息响应时长和访客会话条数指标。 1:访客/客服消息 2:系统消息 默认:首次打开对话窗口时携带的图文消息为系统消息 |
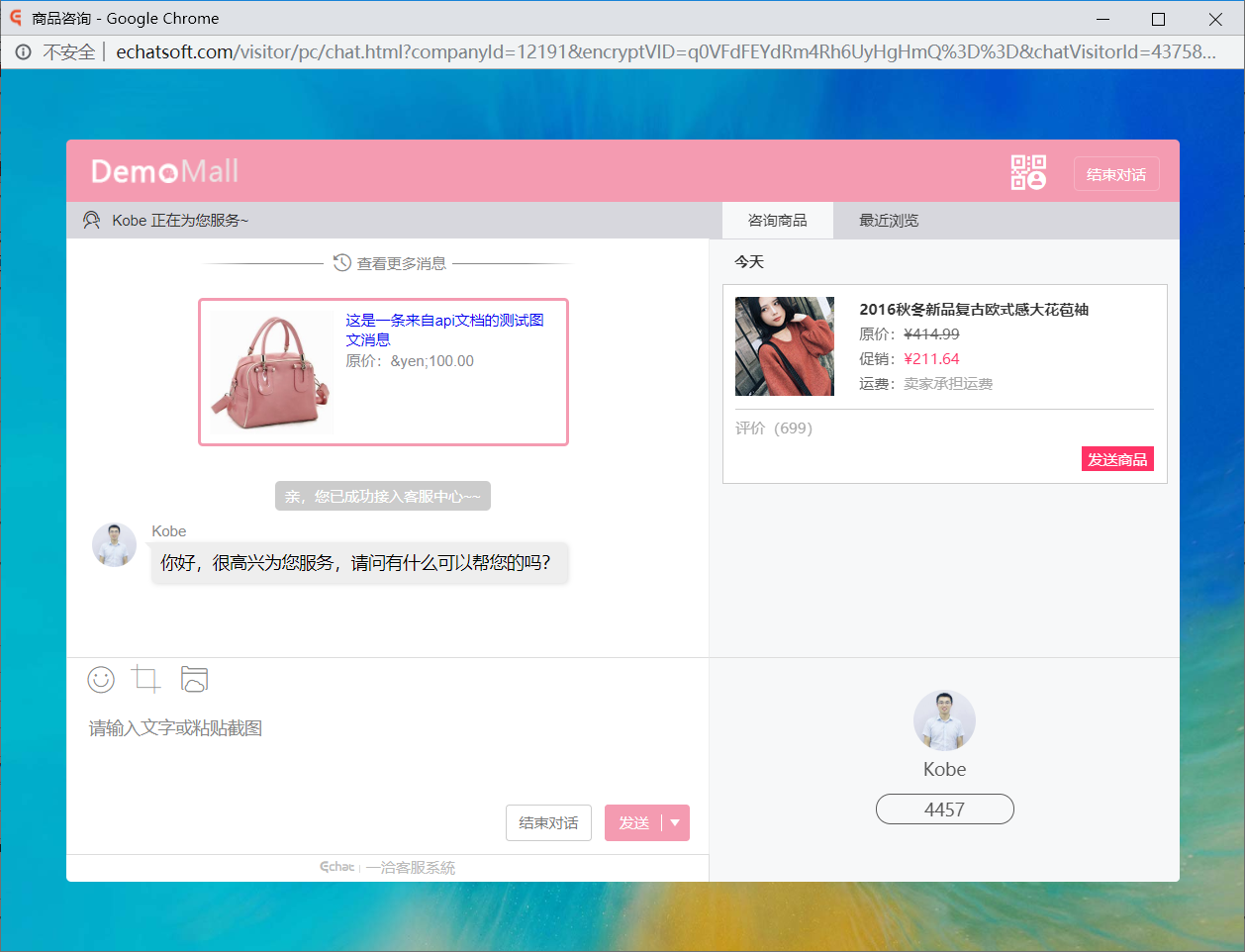
图文消息效果图示如下:
打开效果:

示例一(通过echat.js初始化对话窗口参数):
示例代码:
var _echatServer = ['v.rainbowred.com'];
window._echat = window._echat || function () {
(_echat.q = _echat.q || []).push(arguments)
};
_echat.l = +new Date;
_echat('initParam', {companyId: 12191});
var chatParamObj = {};
var pageVisEvt = {
eventId: "prod-12617",
title: "这是一条来自api文档的测试图文消息",
content: "原价:¥100.00",
imageUrl: "http://saastest.innourl.com/images/ADIDAS/201707/thumb_img/10124_thumb_G_1499411207663.jpg"
};
chatParamObj.visEvt = pageVisEvt;
chatParamObj.echatTag = "商品测试";
chatParamObj.lan = "zh";
var chatWindowParam = { maxWidth: 900, maxHeight: 600, bgColor: "#000000" ,bgImage:"http://qnfile.echatsoft.com/a2abc059-1cce-4358-b091-b3292d769aca",bgRepeat:1,name:"echatChatWindow",width:1000,height:700};
chatParamObj.chatWindowParam = chatWindowParam;
_echat('initParam', chatParamObj);
(function () {
var echat = document.createElement('script');
echat.type = 'text/javascript';
echat.async = true;
echat.id = 'echatmodulejs';
echat.setAttribute('charset', 'UTF-8');
echat.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'www.echatsoft.com/visitor/echat.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(echat, s);
})();
示例二(通过方法调用打开):
var chatParamObj = {};
var pageVisEvt = {
eventId: "prod-12617",
title: "这是一条来自api文档的测试图文消息",
content: "原价:¥100.00",
imageUrl: "http://saastest.innourl.com/images/ADIDAS/201707/thumb_img/10124_thumb_G_1499411207663.jpg"
};
chatParamObj.visEvt = pageVisEvt;
chatParamObj.echatTag = "商品测试";
chatParamObj.lan = "zh";
var chatWindowParam = { maxWidth: 900, maxHeight: 600, bgColor: "#000000" ,bgImage:"http://qnfile.echatsoft.com/a2abc059-1cce-4358-b091-b3292d769aca",bgRepeat:1,name:"echatChatWindow",width:1000,height:700};
chatParamObj.chatWindowParam = chatWindowParam;
ECHAT.customNewWinChat(chatParamObj);
示例三(通过追加对话地址参数打开。不需要echat.js时使用此方法):
var chatLink = 'https://www.echatsoft.com/visitor/pc/chat.html?companyId=12191';
var pageVisEvt = {
eventId: "prod-12617",
title: "这是一条来自api文档的测试图文消息",
content: "原价:¥100.00",
imageUrl: "http://saastest.innourl.com/images/ADIDAS/201707/thumb_img/10124_thumb_G_1499411207663.jpg"
};
var chatWindowParam = { maxWidth: 900, maxHeight: 600, bgColor: "#000000" ,bgImage:"http://qnfile.echatsoft.com/a2abc059-1cce-4358-b091-b3292d769aca",bgRepeat:1,name:"echatChatWindow",width:1000,height:700};
chatLink += '&echatTag='+encodeURIComponent('商品咨询');
chatLink += '&lan='+encodeURIComponent('zh');
chatLink += '&visEvt='+encodeURIComponent(JSON.stringify(pageVisEvt));
chatLink += '&chatWindowParam='+encodeURIComponent(JSON.stringify(chatWindowParam));
window.open(chatLink);
调用方法:ECHAT.customOpenChat(customObj)
描述:新页面打开对话窗口,此方法多应用在PC站点中,调用此方法后会在新标签页打开一个一洽对话,不建议在手机端使用此方法,因为新窗口打开后返回上一页会销毁当前的对话窗口。
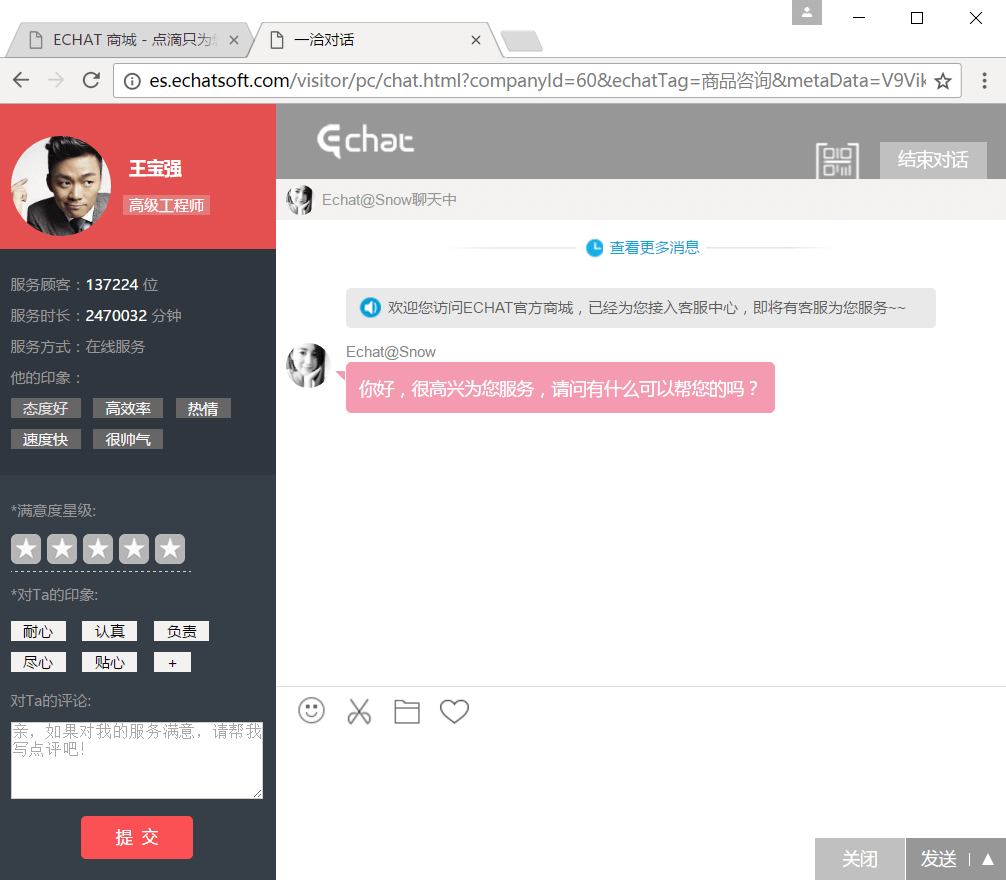
效果图:
PC:
参数介绍:
请参见页新窗口对话窗口的参数描述。
调用方法:ECHAT.customMiniChat(customObj)
描述:打开一个页内对话窗口,在当前网页中建立一个iframe打开对话。
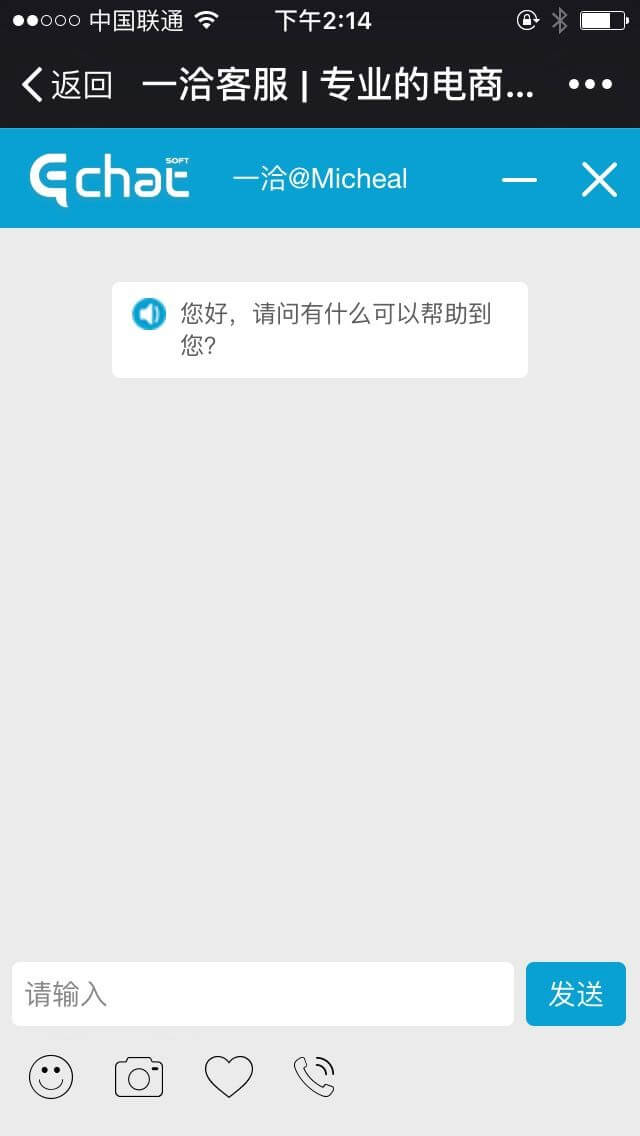
效果图:
PC:
手机:
参数介绍:
请参见页新窗口对话窗口的参数描述。
调用方法:ECHAT.refreshVisitorMetaData(metaData,myData)
描述:如果当前访客在已经对话的过程中进行了登录,那么可以使用此方法刷新访客的会员身份
参数介绍:
| 属性名 | 类型 | 必须 | 描述 | encode |
|---|---|---|---|---|
| metaData | String | 是 | 当前登录会员的metaData信息,详细metaData的解释请参考业务系统接入文档 | 否 |
| myData | String | 否 | 需要修改的访客业务数据,详细myData的解释请参考业务系统接入文档 | 否 |
方法1:ECHAT.pushVisitorEvent(visEvt)
方法2:对话窗口直接传参:visEvt,参数值为图文消息的json字符串
描述:如果访客在对话的过程中需要选择了某个需要制定的订单或者商品可以试用此方法以图文消息的形式发送给客服,visEvt为json对象。
参数介绍请参考打开页内对话窗口中的图文消息参数描述
调用方法:ECHAT.getChatPageUrl()
描述:如果使用了自定义图标自定义方法通过对话窗口打开链接打开对话窗口,可通过此方法获取echat默认的打开窗口地址,然后根据自己需要追加不同的参数,使用一洽提供的默认对话窗口地址可自动追加对话的打开页面地址、来源信息到对话窗口地址中,同时会将访客的身份追加到参数中,在访客浏览器不支持cookie时保证浏览访客和对话访客的身份一致。
例如通过百度搜索一洽客服进入一洽的官网,获取到的对话窗口地址如下:
http://es.echatsoft.com/visitor/pc/chat.html?companyId=1&encryptVID=MlpBrdy%2Bfs8d7XyLvYZF9g%3D%3D&chatVisitorId=24092361&enterUrl=http%3A%2F%2Fwww.echatsoft.com%2F&enterTitle=一洽客服Echat%7C专业的电商行业在线客服系统软件和解决方案提供商&firstUrl=http%3A%2F%2Fwww.echatsoft.com%2F&firstTitle=一洽客服Echat%7C专业的电商行业在线客服系统软件和解决方案提供商&referrer=https%3A%2F%2Fwww.baidu.com%2Flink%3Furl%3D4mToafSCGt-JnuEkpTsHDFxaWjY5XSACzLIjJ18ykDN43f_tuVplNBHiDhp9dopU%26wd%3D%26eqid%3Da595df79000032d50000000559228aac&fromHost=http://www.echatsoft.com&dataHost=http%3A%2F%2Fe.echatsoft.com
调用方法:ECHAT.getEchatVisitorId()
描述:获取当前访客在一洽的身份ID,如果需要结合对话业务的数据和页面操作的其他数据做深入的分析,可以通过此id将对话的业务数据和自己业务系统的数据做对应。
调用方法:ECHAT.setPageTitle(title)
描述:一洽在获取到新消息时会变化对话所在页面的title来提示访客有新消息,如果当前页面的title会动态变化,那么一洽不会实时获取页面的title,需要在页面title变化后通知一洽。
比如对话时页面的title为:订单详细信息 此时新消息提示会将标题设置为 “订单详情信息” “您有新消息” 两者之间切换。
如果由于某种业务操作,页面的标题在对话过程中设置为了“我的订单” 那么一洽不会使用此标题切换,需要开发者手动通知一洽变更后的标题。
调用方法:ECHAT.hideMiniChat()
描述:如果您使用页内的对话窗口进行对话,需要手动将一洽的对话窗口最小化可调用此方法。
调用方法:ECHAT.maxMiniChat()
描述:如果您使用页内的对话窗口进行对话,需要手动将一洽的对话窗口最大化弹出,仅在PC端有效。
调用方法:ECHAT.closeMiniChat()
描述:如果您使用页内的对话窗口进行对话,需要手动关闭对话可调用此方法,调用此方法后如果对话结束需要评价,则会停留在对话评价页面,评价完成后对话窗口隐藏。
echatjs加载完成后可注册事件接收,实现自定义访客接入的部分高级效果
如:
1.在自定义图标上显示当前页面未读取的新消息数量
2.获取到新消息的内容,可自定义提示效果
3.获取到对话业务的相关数据提交到自己已有的数据分析 如:google analytics
注册监听事件必须在echat.js加载完成
示例:
<script type="text/javascript">
var _echatServer = ['e.echatsoft.com'];
window._echat=window._echat||function(){(_echat.q=_echat.q||[]).push(arguments)};_echat.l=+new Date;
_echat('initParam', { companyId: 1});
(function () {
var echat = document.createElement('script');
echat.type = 'text/javascript';
echat.async = true;
echat.id = 'echatmodulejs';
echat.setAttribute('charset','UTF-8');
echat.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'es.echatsoft.com/visitor/echat.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(echat, s);
})();
_echat('on',{
ready: function () {
//一洽配置加载完成
},
newMsg: function (num) {
//一洽新消息数量
},
newEvent: function (data) {
//一洽事件消息
}
});
</script>
13.1监听新消息数量
注册:newMsg:function(num){}
描述:num为当前页面在对话过程中客服或者是系统发送给访客的新消息数量,可在自定义图标位置显示角标
13.2监听一洽访客事件
注册:newEvent: function (event) {}
描述:如果使用页内窗口对话,可通过时间接收,接收到所有的对话事件。如果您是通过新窗口打开了对话那么对话事件中的新消息和评价事件则收不到。
参数描述:event为json对象 属性描述如下:
| 属性名 | 描述 |
|---|---|
| eventCategory | 事件分类 echat:对话相关事件 analytics:数据分析相关事件 |
| eventAction | 事件的类别明细 |
| eventLabel | 事件的详细信息 |
下面是每一类事件的详细介绍
eventCategory == 'echat' 分类的事件列表:
| eventAction | eventLabel类型 | eventLabel解释 |
|---|---|---|
| chatStatus | string | 对话状态事件 waiting:等待接入对话 chatting:对话中 leaveDisabled:客服离线、留言禁用 leaveToService:客服离线进入留言 leaveToUrl:客服离线跳转至url end-[0-8]-0/1:对话结束 0-8含义为结束原因: 0:对话结束原因未知 1:访客结束对话 2:客服结束对话 5:客服退出结束对话 6:系统关闭对话 8:访客长时间为响应结束对话 0/1含义为是否需要评价 0:不需要评价 1:需要评价 |
| staffStatus | int | 当前客服的在线状态 1:在线 2:离线 |
| newMsg | string | 访客收到的新消息text/[file]/[image] text:收到的文本消息,消息中会有<img>标签代表表情可直接拼接路径后获取表情图标地址如:<img src="/res/emoji/32/ws.png" />表情的基础路径为http[s]://es.echatsoft.com [file]:收到了新的文件 [image]:收到了新的图片 |
| chatStaffInfo | jsonstring | 对话的客服信息,json字符串 属性描述如下: staffId:客服ID staffNickName:客服的对外昵称 staffPhone:客服的对外电话 staffHead:客服的对外头像 staffInfo:客服的对外信息介绍 recordId:当前对话的ID 例如:1_12312 |
| queuePostion | int | 客服的排队位置,排队位置变化后会收到此事件 |
| visitorEvaluate | string | 客服的评价结果 0/1-1/2 0/1含义为是否提交了评价 0:访客取消评价 1:访客提交了评价 1/2含义为提交评价时的对话状态 1:访客对话中 2:对话已结束 |
| visitorHide | string | 访客隐藏了对话窗口,eventLabel为空 |
| platformNewMsg | jsonstring | 平台客户新消息,eventLabel为新消息的json字符串,此事件只有在平台版本的平台账号下有新的未读消息时才会触发。详见下方平台客户新消息json描述。 |
| echatPageStatus | jsonstring | 当前页面打开的内页对话窗口的状态。(打开-最小化)。页面状态json字段解释。 |
| visitorTrackInfo | jsonstring | 当前访客的基础浏览信息。包含访客的地址位置、搜素引擎关键字等信息。一个页面会话范围最多会收到两次访客基础浏览信息事件。百度搜索引擎进入时首次trackinfo事件没有keyword信息,第二次会包含keyword信息 |
| visitorSendMsg | jsonstring | 访客发送消息,在访客发送消息后会收到此监听。具体消息类型和返回示例见下方详细描述。 |
visitorSendMsg-文本消息:
{
"msgType":"text",
"textContent":"文本消息内容"
}
| 字段 | 类型 | 说明 |
|---|---|---|
| msgType | string | 文本消息的msgType为"text" |
| textContent | string | 访客发送的文本消息内容 |
visitorSendMsg-文件消息:
{
"msgType":"file",
"fileName":"在线客服解决方案.pdf",
"fileUrl":"https://www.echatsoft.com/file/a.pdf",
"fileType":0,
"fileSize":5210000
}
| 字段 | 类型 | 说明 |
|---|---|---|
| msgType | string | 文件消息的msgType为"file" |
| fileName | string | 访客发送文件的文件名 |
| fileUrl | string | 访客发送文件的url |
| fileType | int | 文件类型。 0:一般文件 1:语音 2:视频 |
| fileSize | int | 文件大小,单位 byte |
visitorSendMsg-图片消息:
{
"msgType":"image",
"smallImg":"https://www.echatsoft.com/visitormsg/smallImg.png",
"bigImg":"https://www.echatsoft.com/visitormsg/bigImg.png",
"sourceImg":"https://www.echatsoft.com/visitormsg/sourceImg.png"
}
| 字段 | 类型 | 说明 |
|---|---|---|
| msgType | string | 图片消息的msgType为"image" |
| smallImg | string | 访客发送图片的缩略图地址 |
| bigImg | string | 访客发送图片的大图地址 |
| sourceImg | string | 访客发送图片的原图地址 |
visitorSendMsg-提交表单:
{
"msgType":"formData",
"formName":"在线客服需求收集表",
"formId":2345
}
| 字段 | 类型 | 说明 |
|---|---|---|
| msgType | string | 访客提交表单的msgType为"formData" |
| formName | string | 访客提交表单的表单名称 |
| formId | int | 访客提交表单的表单ID |
visitorSendMsg-json字段解释
| 字段 | 类型 | 说明 |
|---|---|---|
| msgType | string | 文本消息的msgType为"text" |
| textContent | string | 访客发送的文本消息内容 |
访客基础浏览信息json字段解释
示例:
{
"city":"成都市",
"country":"中国",
"firstUrl":"https://www.echatsoft.com/",
"keyword":"一洽客服系统",
"province":"四川省",
"referrer":"https://www.baidu.com/link?url=OJ_GV4co3VzFIsx3LMbh7M1std23sPTEC0DYtUKWUGtuKol3M38YtqbdqSuZBtkG&wd=&eqid=f4ca1bee0004c8e4000000065f10124c",
"keywordType":2,
"searcher":"baidu"
}
| 字段 | 类型 | 说明 |
|---|---|---|
| country | string | 访客所在地区-国家 |
| province | string | 访客所在地区-省份 |
| city | string | 访客所在地区-城市 |
| firstUrl | string | 本次会话访客的落地页面(首次进入页面) |
| referrer | string | 本次会话访客的来源页面 |
| searcher | string | 本次会话访客的来源搜索引擎(如果从搜索引擎搜索进入会有此值) |
| keyword | string | 搜索引擎来访访客的搜索关键字,可能为空 |
| keywordType | int | 搜索引擎来访访客的点击类型。 0:不区分竞价/seo 1:SEO 2:竞价 |
平台客户新消息json字段解释:
示例:
{
"chatUrl":"https://ps.echatsoft.com/visitor/mobile/chat.html?companyId=500029&platformSign=3rfef3ffsfsdwerwjljl",
"companyId":"500029",
"companyLogo":"http://pffile.echatsoft.com/group1/M00/00/00/wKgcPFzae_uAA112AAAZUUyrnC0829.png",
"companyName":"Nike旗舰店",
"msgContent":"[图片]",
"msgId":"123321",
"unreadMsgCount":5
}
| 字段 | 类型 | 说明 |
|---|---|---|
| companyId | string | 新消息所属账号ID |
| companyName | string | 新消息所属账号名称 |
| companyLogo | string | 新消息所属账号的logo |
| msgContent | string | 新消息内容(可能为空,如果为空,说明只通知了未读消息数量) |
| msgId | string | 消息ID 唯一值 |
| chatUrl | string | 对话窗口地址,打开即可进入当前未读消息的对话页面 |
| unreadMsgCount | int | 当前消息盒子的未读消息数量(次访客在平台以及平台所有商户的未读消息数量和) |
页面状态json字段解释:
示例:
{
"act":100,
"eventAction":"echatPageStatus",
"eventLabel":{
"event":7,
"eventValue":{
"companyId":1,
"companyName":"一洽客服系统"
}
},
"eventCategory":"echat"
}
| 字段 | 类型 | 说明 |
|---|---|---|
| event | int | 当前对话窗口的状态事件 7:浏览页面对话窗口打开 8:浏览页面隐藏对话窗口 |
| eventValue | Json | 对话事件信息。 event=7时: {"companyId":1,"companyName":"一洽客服系统"} companyId:当前打开对话的账号ID companyName:当前打开对话的账号名称 event=8时:空 |
eventCategory == 'analytics' 分类的事件列表:
此部分事件推送为了方便用户将对话的数据提交给google analytics,如果您也需要将对话的时间提交给google analtyics的话那么请将https://es.echatsoft.com/visitor/echatDataPlugin.js 通echat.js一同加入到您的网站上,一洽会自动识别ga账号并向ga提交对话相关的数据。注:此部分只有在您使用内页对话窗口是才会统计到可靠的数据。
一洽向google提交的eventCategory为:Echat LiveChat
| eventAction | eventLabel |
|---|---|
| Button Clicked | 访客点击事件,label为空 |
| Served by Agent | 对话接入事件,eventLabel为客服昵称 |
| Chat_Evaluate_val val代表评价等级 | 评价事件,eventLabel为chating/end 代表提交评价时对话的状态 |
| Chat_Evaluate_Cancel | 取消评价 eventLabel为chating/end 代表取消评价时对话的状态 |
| Chat_Comment_submit | 访客提交了评价信息 eventLabel为chating/end 代表提交评价信息时对话的状态 |
用法:ECHAT.setMobilePageTop(top)
描述:如果希望手机在打开内页窗口时,不覆盖整个屏幕,可使用此方法设置手机内页窗口打开时距离顶部的距离,单位PX。
例如:
ECHAT.setMobilePageTop(150);
用法:ECHAT.getMiniStatus()
描述:通过此方法可判断当前内页窗口是打开状态还是关闭状态,可自定义主动弹开对话窗口的规则。
返回值:
close:内页窗口关闭状态
open:内页窗口打开状态
用法:ECHAT.getChatStatus()
描述:通过此方法可获取当前访客的对话状态。
返回值:
0:不存下对话或者留言
1:请求对话中
2:对话中
3:对话窗口数量过多
4:对话已结束
用法:ECHAT.getChatStaffInfo()
描述:通过此方法可获取当前访客正在对话的客服信息。
返回值:
如果正在与客服对话则返回对话客服的信息(json)
staffId:客服ID
staffNickName:客服的对外昵称
staffPhone:客服的对外电话
staffHead:客服的对外头像
staffInfo:客服的对外信息介绍
如果没有对话的客服则返回空
用法:ECHAT.getUnReadMsgCount()
描述:未读消息数量包括对话开始前客服回复访客的留言数量、给发送发送的推送消息数量、以及对话过程中产生的新的未读对话消息数量
返回值:>=0 的整数
用法:
引入js时进行设置(推荐)
ECHAT.customMiniChat调用时指定(不推荐)
描述:
设置参数名称:pcMiniWinParam
设置参数值:json对象
| key | 类型 | 解释 |
|---|---|---|
| left | int | 左边距 不设置则使用样式配置。不为0 则会显示在左侧 优先级高于 right |
| right | int | 右边距 不设置则使用样式配置 不为0 则会显示在右侧 |
| bottom | int | 底边距 不设置则使用样式配置 |
| min | boolean | 是否显示最小化按钮 不设置则使用样式配置 |
| max | boolean | 是否显示最大化按钮 不设置则使用样式配置 |
| close | boolean | 是否显示关闭按钮 不设置则使用样式配置 |
| width | int | 窗口宽度 不设置则使用样式配置 |
| height | int | 窗口高度 不设置则使用样式配置 |
示例:
var _echatServer = ['e.echatsoft.com'];
window._echat=window._echat||function(){(_echat.q=_echat.q||[]).push(arguments)};_echat.l=+new Date;
_echat('initParam', { companyId: 1});
var pcMiniWinParam = {};
pcMiniWinParam.left = 20;
pcMiniWinParam.bottom = 20;
pcMiniWinParam.min = true;
pcMiniWinParam.max = true;
pcMiniWinParam.close = false;
pcMiniWinParam.width = 320;
pcMiniWinParam.height = 450;
_echat('initParam', { pcMiniWinParam:pcMiniWinParam});
(function () {
var echat = document.createElement('script');
echat.type = 'text/javascript';
echat.async = true;
echat.id = 'echatmodulejs';
echat.setAttribute('charset','UTF-8');
echat.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'es.echatsoft.com/visitor/echat.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(echat, s);
用法:ECHAT.getFileUploadInfo()
描述:需要在一洽的对话窗口外上传文件给客服时,使用此方法获取上传文件的详细然后对其进行上传,上传后可直接传给客服。
上传凭证信息以及详细使用说明请见上传文件接口: